BPM 畫面順利跟採購分析資訊整合後,James 接著開始進行網頁的效能調整。
James 將幾個畫面顯示的位置調整妥當後,開始測試採購分析網頁的執行速度。
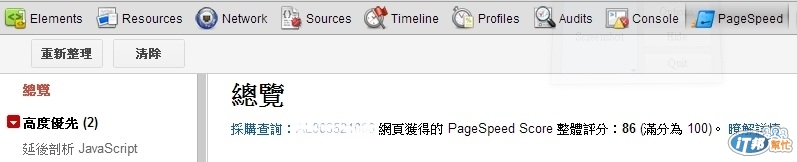
Chrome 提供了很好的網頁測速工具 PageSpeed(圖1)(註1),James 打開開發人員工具,並由測試的 BPM 採購表單中,點開採購分析資訊。

圖1:Chrome 開發者工具 PageSpeed
藉由 Chrome 的分析,James 看到了 Chrome 提出的建議(圖2),將 css refrence 移至 js include 之前集中管理。

圖2:Chrome 最佳化建議
qryPO_Parts.aspx
<html lang="zh-tw">
<head id="Head1" runat="server">
<meta http-equiv="content-type" content="text/html; charset=utf8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title >採購查詢:<% =part_id%></title >
<link rel="stylesheet" type="text/css" href="css/jquery-ui-1.8.21.custom.css" />
<!-- framework of ext js -->
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/resources/css/ext-all.css" />
<link rel="stylesheet" type="text/css" href="extjs-4.1.0/examples/shared/example.css" />
<script type="text/javascript" src="extjs-4.1.0/ext-all.js"></ script>
<!-- framework of ext js -->
<script src="js/jquery-1.7.2.min.js" type="text/javascript"></ script>
<script src="js/jquery-ui-1.8.21.custom.min.js" type="text/javascript"></ script>
再重新執行後,整體評分已經提昇了。(圖3)

圖3:調整後的執行效能
James 參考 Chrome 的建議對網頁做了一些調整,速度顯示上確實快了許多。
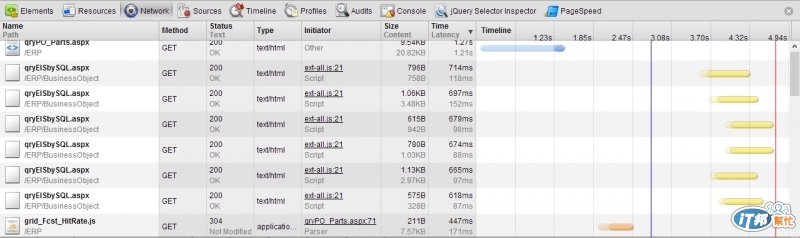
同時從 Chrome 開發人員工具的 Network 分析項目,也可以知道網頁執行中每一個 Page 花費的時間,以及其中 js 的執行緒與效能。(圖4)

圖4:Chrome 開發人員工具 Network 分析
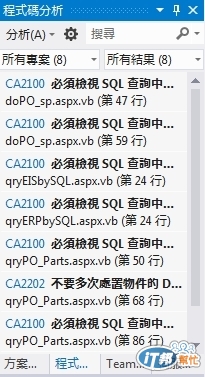
並且透過 Visual Studio 2012 所提供的程式碼分析功能,將分析結果 Review 過一遍,並修改成比較合適的寫法。(圖5)

圖5:Visual Studio 2012 程式碼分析
效能測試以及網頁調整完後,James 找小艾過來看整合的執行結果。
「速度上還蠻快的!」小艾說著。「咦?有圖耶!」

上一次 Demo 給小艾看的時候,James 還沒有研究出圖形要怎麼呈現。「有圖形看起來更炫了,同時圖形提供的視覺效果要比文字來的強烈。」James發表他的心得。
系統的完整性已經可以請總經理 Review 了,James 回到座位後,發了一封 mail 給總經理秘書,請他 Booking 總經理時間,以進行採購簽核系統的相關 Review,並可以準備上線事宜。
註1:PageSpeed Insights (by Google) Chrome Extension
